Case Study:
Redesigning Globality’s Platform to Enhance User Experience and Navigation
Overview
Globality is a marketplace that connects service seekers with providers, enabling users to easily compare various projects, budgets, timelines, and unique requirements like NDAs or insurance. In response to user feedback highlighting navigation and usability challenges, our product team initiated a comprehensive redesign. By implementing a new UX framework, we crafted a user-friendly interface that provides seamless access to valuable insights and simplifies navigation across the platform.
Defining the Problem
1. Home Page Navigation
Upon logging into the platform, users encountered a home page that felt cluttered and confusing. The Globality logo was placed at the bottom, which made it difficult to quickly navigate back to the home page. Additionally, the "New" feature lacked clarity, and project and search functionality were separated, making the interface unnecessarily confusing. The navigation also lacked clear separation between critical tools and support sections.
2. Project Level Navigation
When accessing individual projects, the project navigation lacked clarity. Users could not easily discern their current location within the platform, and excessive use of icons created unnecessary visual clutter. The design made it difficult for users to distinguish between the Home and Project dashboards, as they appeared too similar in layout.
3. Glo AI Assistant
Glo, the platform's AI assistant, was intended to guide users through their tasks, but it often felt intrusive and provided little useful context. The dialogue bubbles took up excessive space, which frustrated users when they didn’t contain relevant or actionable information.
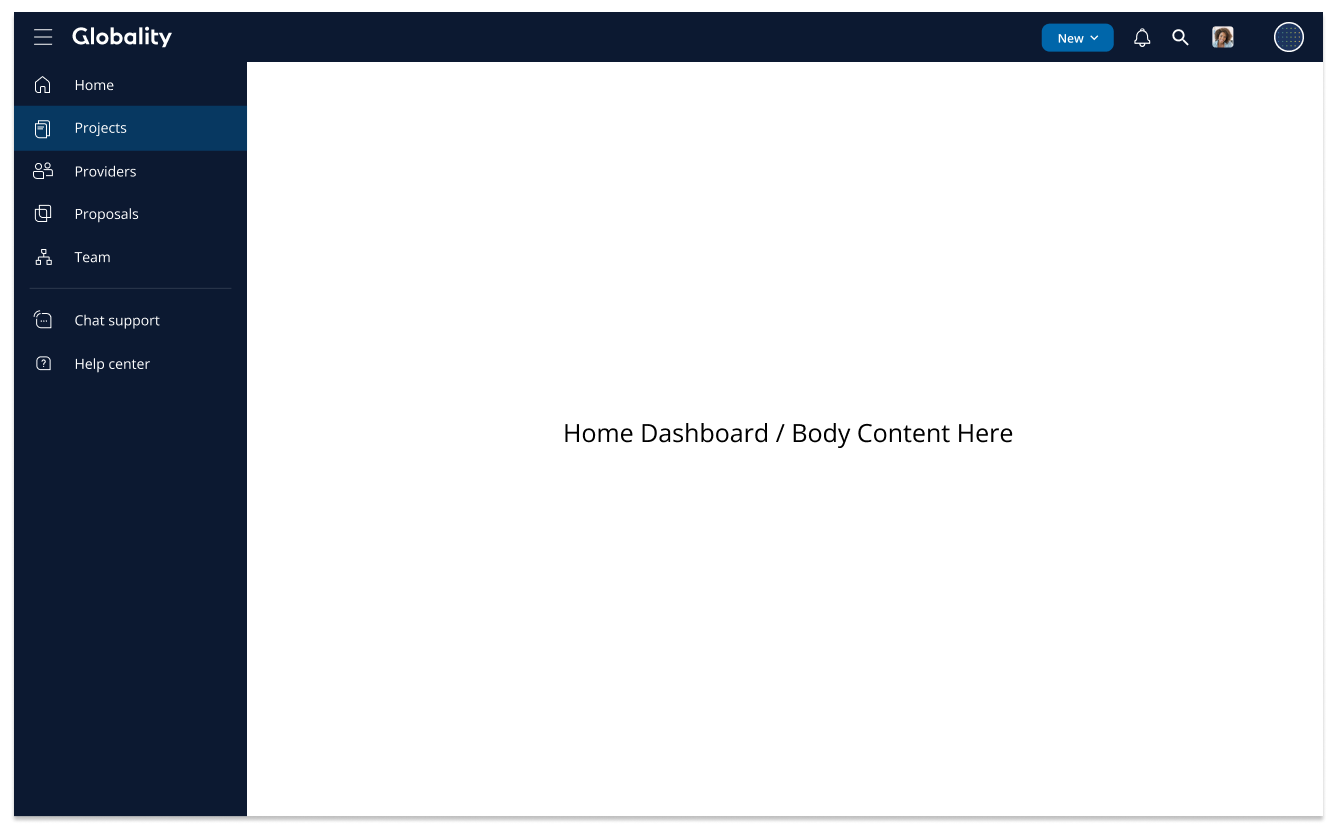
Home level navigation
Project level navigation
Home Level Dashboard
Projects
Project Level Dashboard
Research & Insights
To inform the redesign and ensure that the new solution would meet user needs, my product team conducted in-depth user interviews and analyzed analytics to identify the primary pain points.
Key insights from this research included:
Users were struggling to differentiate between the Home page and the Project dashboard, leading to confusion about where they were within the platform.
The "New" feature was ambiguous, and users had difficulty navigating key features like projects and search.
Glo wasn’t helping users as expected, and its large, intrusive dialogue bubbles took up valuable screen real estate without delivering helpful information.
A more streamlined navigation with clearer labels and organization was needed.
Product Strategy: Redesigning the Information Architecture
The goal of the redesign was to create a simplified, intuitive, and easy-to-navigate platform. The product team aimed to reduce cognitive load, improve clarity, and enhance the overall experience while retaining the power of the platform’s features.
Key design principles:
Streamlined Navigation: Consolidate similar functions, such as projects and search, to reduce complexity and make key actions more easily accessible.
Clear Hierarchy: Provide clear visual distinctions between the Home page and Project pages so users could always understand their location within the platform.
Responsive AI Assistant: Reposition Glo to make it less intrusive, only appearing when needed, and ensuring it provided relevant, contextual assistance.
Brand Visibility: Position the Globality logo at the top of the page for improved branding and easier access to the home page.
Design Exploration & Prototyping
I created concept prototypes to explore several different design directions:
Top Navigation Bar: Moving the Globality logo to the top of the page created a cleaner layout and allowed for the logo to act as a secondary home button. This freed up space to streamline the rest of the navigation, grouping similar functions like projects and search under a unified page.
Top Menu Collapsed
Top Menu Expanded
Side Menu Collapsed
Side Menu Expanded
Project Level Navigation: The project-level dashboard was simplified by removing redundant icons and the project name from the navigation. We added a project title bar at the top of the page to help users orient themselves and quickly understand which project they were in.
Revised Glo Assistant: Glo was repositioned in the top-right corner and was made less obtrusive. The dialogue bubbles became smaller and only appeared when there was relevant information to share.
Project: Example of an active ubiquitous tool
Validating Designs Through User Testing
User testing was a critical part of my design process. To validate the designs, we conducted multiple rounds of usability testing, starting with low-fidelity wireframes and progressing to high-fidelity prototypes. This iterative approach ensured that our design decisions were aligned with user needs.
1. Initial Testing with Low-Fidelity Wireframes:
We began by testing low-fidelity wireframes of the new home page and project dashboard with a small group of users. We focused on understanding if the simplified navigation and the new project title bar helped users differentiate between Home and Project pages.
Key tasks included:
Finding a project and navigating to its details.
Identifying the location of key features like search and notifications.
Interacting with the Glo assistant to evaluate its usefulness and non-intrusiveness.
Findings:
Users appreciated the clearer structure and labeling, with many reporting that the top navigation bar felt more intuitive.
The project title bar helped users understand where they were within a project, reducing confusion about navigating between pages.
The Glo assistant’s reduced size and contextual activation were well-received, with users noting that it was less distracting while still helpful when needed.
2. High-Fidelity Prototyping & A/B Testing:
For the next phase of testing, we moved to high-fidelity prototypes that incorporated all visual elements and interactions. We conducted A/B testing on the final design, comparing the redesigned home page and project overview against the original version.
Participants were asked to complete specific tasks, such as:
Navigating from the home page to a project and back.
Using the Glo assistant to get project-related updates.
Customizing their profile settings.
Findings:
Participants in the A/B tests overwhelmingly preferred the new top navigation bar and the simplified project dashboard. They found it easier to navigate through the platform and locate important tools.
The new “Create New Project” button replaced the unclear “New” feature and was immediately understood by users as a call to action.
The redesigned Glo assistant was more effective, with users reporting that it felt more like a helpful guide rather than an intrusive element.
3. Continuous Feedback & Iteration:
In addition to formal usability tests, we also gathered feedback through ongoing interactions with users during the beta release of the redesigned platform. This allowed us to collect real-time insights as users engaged with the new design. We used this feedback to make small adjustments, such as:
Refining the text in the project overview to ensure clarity.
Adjusting the hover states for icons in the side menu to improve recognizability.
Final Design
The final design, validated through multiple rounds of testing, addressed all major pain points and incorporated user feedback to enhance usability:
1. Home Page
The new home page features a top navigation bar, which houses the Globality logo and primary tools like projects, notifications, and search. The "Create New Project" button replaced the ambiguous "New" feature, providing users with a clearer path to begin new projects.
2. Glo AI Assistant
The Glo assistant is now less intrusive, positioned in the top-right corner of the screen. It activates only when there is relevant information to share, and its smaller dialogue bubbles are less disruptive, helping users focus on their tasks.
3. Project Overview
Each project now has a dedicated title bar at the top of the page, providing a clear indication of the user’s current location. The project dashboard was streamlined, showing key project details in an easily digestible format. The navigation was simplified by removing unnecessary icons and focusing on text-based labels.
Results & Impact
Improved Navigation: Users were able to quickly differentiate between the Home and Project dashboards, leading to faster task completion.
Higher Satisfaction: User satisfaction scores increased by 25% post-redesign, with many users commenting on the improved clarity and intuitiveness of the platform.
Reduced Cognitive Load: The streamlined navigation, with consolidated features and clearer labels, made the platform easier to use and more accessible.
More Effective AI Assistance: The redesigned Glo assistant became a helpful, context-sensitive guide, improving the overall user experience.
Old Home
Redesigned Home
Old Project Dashboard
Redesigned Project Overview
Conclusion
Through a user-centered design process, including multiple rounds of user testing, the redesign of the Globality platform successfully addressed key usability and navigation issues. The new layout is clearer, more intuitive, and allows users to focus on their tasks without unnecessary distractions. The final design not only improved user satisfaction but also provided a more efficient platform that is ready for future growth and feature expansion.